Disque de stationnement
 2017-06-18 - No comments
2017-06-18 - No comments
Il en existe de plein de sortes, mais tant qu'à faire, autant ne pas perdre nos habitudes de LaTeX/Tikz pour avoir un disque multilingue.

Normes
Le code de la route Allemand (duquel sont repris les disques de parkings Européens) donne les standards à respecter:
- Dimensions: 110 × 150mm
- Couleurs: Noir, Blanc et bleu signal (RAL 5005)
- Police: DIN 1451 (une police sans serif suffit)
LaTeX
Le plus simple est de séparer le code en deux images Tikz, pour le disque et la pièce qui va le tenir.
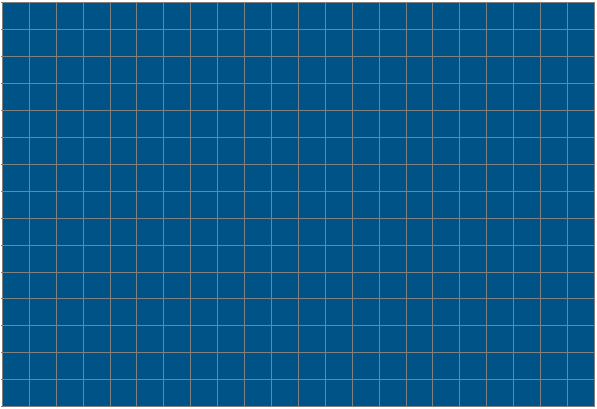
Au début, on va s'aider de grilles pour vérifier la géométrie.
\draw[step=1cm, gray, very thin] (-6,-6) grid (6,6);
Disque
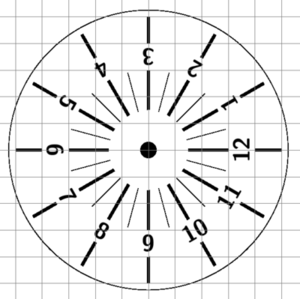
On forme un cercle de 5.25cm de diamètre et un disque de 3mm de diamètre, rempli en noir, serviront de repères pour découper et centrer le disque.
\draw (0,0) circle (5.25cm); \fill[black] (0,0) circle (0.3cm);
Après, on trace 12 rayons pour chaque heure, en indiquant l'heure correspondante (sans oublier d'aligner les caractères perpendiculairement aux rayons).
Tant qu'à faire, on trace aussi des rayons plus fins toutes les demi-heures.
\foreach \angle [count=\xi] in {30,60,...,360} {
\draw[line width=.1cm] (\angle:1.5cm) -- (\angle:3cm);
\draw[line width=.1cm] (\angle:4cm) -- (\angle:5cm);
\node[rotate=30*\xi+90,font=\Huge\sffamily\bf] at (\angle:3.5cm) {\textsf{\xi}};
}
\foreach \angle in {15,30,...,360} {
\draw[line width=.01cm] (\angle:1.5cm) -- (\angle:3cm);
}
Une fois tout terminé, ça devrait ressembler à ça :

Support
On va organiser la pièce en superposant des formes les unes sur les autres.
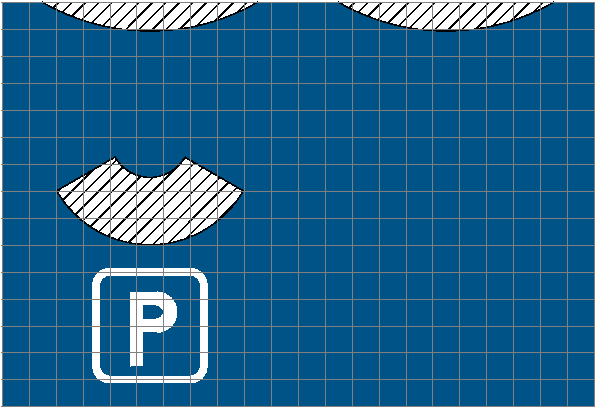
On commence par deux rectangles bleus de 110*150mm:
\fill[signalblau] (11,0) rectangle (22,15); \fill[signalblau] (0,0) rectangle (11,15);

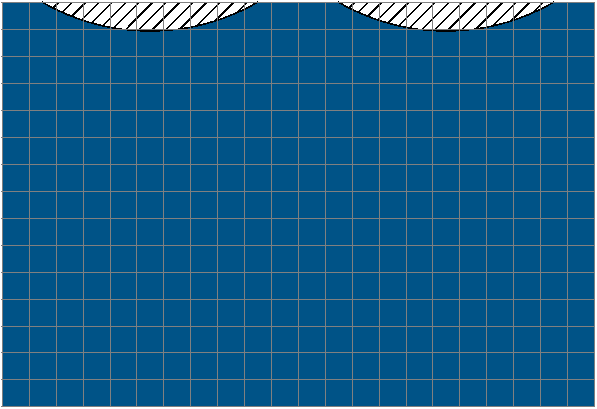
On rajoute deux coupures en haut du support, pour tourner le disque. À noter que la zone est hachurée, comme toutes les zones que l'on va découper:
\filldraw[white] (1.5,15) arc (240:300:8cm); \filldraw[white] (12.5,15) arc (240:300:8cm); \draw[GridSize=0.5cm, pattern=Hatchgrid, pattern color=black] (1.5,15) arc (240:300:8cm); \draw[GridSize=0.5cm, pattern=Hatchgrid, pattern color=black] (12.5,15) arc (240:300:8cm);

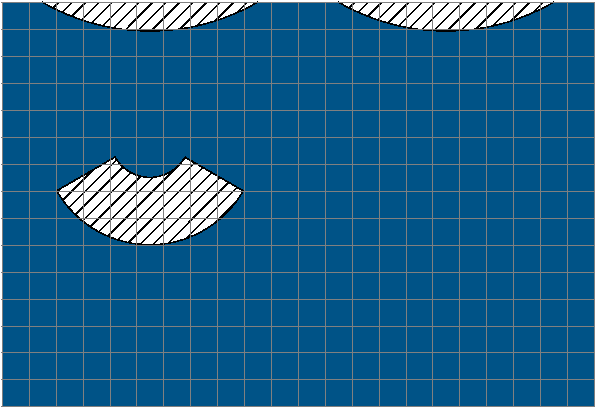
On découpe une fenêtre en arc de disque pour voir la portion du disque qui nous intéresse. Comme le fait d'avoir un polygone avec cette forme est difficile, on va superposer plusieurs polygones:
\fill[white] (5.5,10) ++(210:4cm) arc (210:330:4cm) -- (6.8,9.25) (5.5,10) ++(330:1.5cm) arc (330:210:1.5cm) -- (2.03,8); \draw[GridSize=0.5cm, pattern=Hatchgrid, pattern color=black] (5.5,10) ++(210:4cm) arc (210:330:4cm) -- (6.8,9.25) (5.5,10) ++(330:1.5cm) arc (330:210:1.5cm) -- (2.03,8); \fill[signalblau] (5.5,10) ++(210:1.5cm) arc (210:330:1.5cm); %dirty workaround \draw (5.5,10) ++(210:1.5cm) arc (210:330:1.5cm);

On rajoute des traits de construction autour des rectangles:
\draw (0,0) -- (11,0) -- (11,15) -- (0,15) -- cycle; \draw (11,0) -- (22,0) -- (22,15) -- (11,15) -- cycle;
Dessiner un signe de parking est plus facile qu'il en a l'air:
\draw [rounded corners=0.5cm, white, line width=0.25cm] (3.5,1) rectangle (7.5, 5); \draw [white, line width=0.5cm] (5,1.5) -- (5,4.25); \draw [white, line width=0.5cm] (5,4) -- (5.75,4); \draw [white, line width=0.5cm] (5,3) -- (5.75,3); \draw [white, line width=0.5cm] (5.75,4) arc (90:-90:0.5cm);

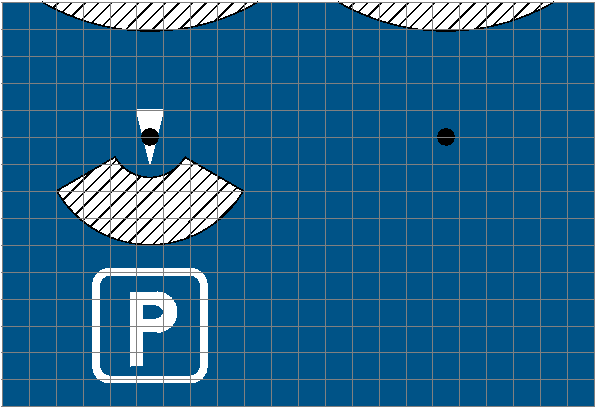
Il reste à rajouter un triangle blanc pour indiquer l'heure et un repère pour le pivot/axe du disque:
\filldraw[white] (5.5, 9) -- (5, 11) -- (6, 11) -- cycle; \filldraw[black] (5.5,10) circle (3mm); \filldraw[black] (16.5,10) circle (3mm);

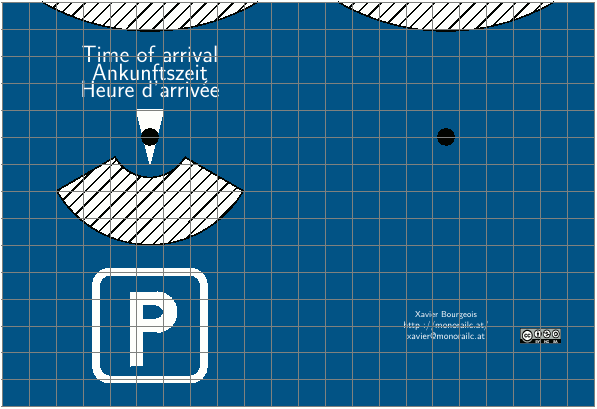
On doit rajouter du texte (adaptable en fonction des langues choisies) et quelques notes au dos:
\node[below, align=center, white, font=\small\sffamily] at (5.5,13.5) {\Huge Time of arrival\\\Huge Ankunftszeit\\\Huge Heure d'arrivée};
%\node[below, align=center, white] at (5.5,13.5) {\Huge TIME OF ARRIVAL\\\Huge ANKUNFTSZEIT\\\Huge HEURE D'ARRIVÉE};
\node[align=center, white] at (16.5,3) {\small Xavier Bourgeois\\http://monorailc.at/\\nospam@monorailc.at};
\node[below] at (20,3) {\includegraphics[width=1.5cm]{Cc-by-nc-sa_icon.png}};

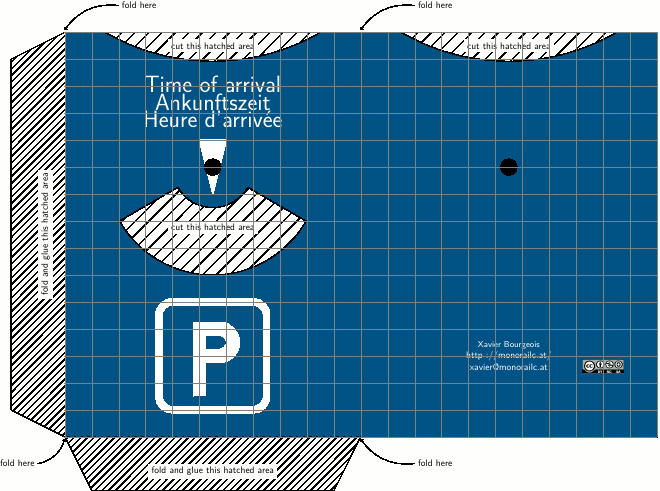
Et pour finir, les notes pour couper, coller et plier le support:
\node[below, fill=white] at (5.5, 8) {cut this hatched area};
\node[below, fill=white] at (5.5, 14.75) {cut this hatched area};
\node[below, fill=white] at (16.5, 14.75) {cut this hatched area};
\draw[GridSize=0.25cm, pattern=Hatchgrid, pattern color=signalblau] (0,0) -- (-2,1) -- (-2,14) -- (0,15);
\node[below,rotate=90, fill=white] at (-1, 7.5) {fold and glue this hatched area};
\draw[GridSize=0.25cm, pattern=Hatchgrid, pattern color=signalblau] (0,0) -- (1,-2) -- (10,-2) -- (11,0);
\node[below, fill=white]at (5.5, -1) {fold and glue this hatched area};
\node[right] at (13,16) {fold here};
\node[right] at (13,-1) {fold here};
\draw[->, bend right] (13,16) to (11,15.1);
\draw[->, bend left] (13,-1) to (11,-.1);
\node[right] at (2,16) {fold here};
\node[left] at (-1,-1) {fold here};
\draw[->, bend right] (2,16) to (0,15.1);
\draw[->, bend right] (-1,-1) to (0,-.1);

À noter qu'il a fallu définir la couleur "Bleu Signal" et le remplissage "hachuré":
\definecolor{signalblau}{HTML}{005387}
\pgfdeclarepatternformonly[\GridSize]{Hatchgrid}{\pgfqpoint{-1cm}{-1cm}}{\pgfqpoint{4cm}{4cm}}{\pgfqpoint{\GridSize}{\GridSize}}
{
\pgfsetlinewidth{0.01cm}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{1cm}{1cm}}
\pgfusepath{stroke}
}
\newdimen\GridSize
\tikzset{
GridSize/.code={\GridSize=#1},
GridSize=3pt
}
Une version prête à imprimer est disponible: Disque de parking
Références