Monorailc.at - Static Site Generator
Date: 2024-10-01
Mise à jour
Ça faisait depuis 2015 que je n’avais pas touché au contenant de mon site web, et plusieurs années que je voulais y apporter quelques changements.
Historique
Mon site personnel a eu quelques itérations plus ou moins durables depuis 2004 :
<2007
Il y a eu plusieurs essais quand j’ai commencé à apprendre la syntaxe du HTML, à expérimenter avec des systèmes de gestion de contenu, comme Wordpress, Dotclear ou Gallery, et à héberger des miroirs d’autres sites. Le site n’était pas accessible en permanence depuis internet et changeait assez souvent.
2007-2015 : Pages dynamiques

J’avais appris les bases des langages PHP et CSS pour recommencer de zéro en suivant la mode : une page d’accueil avec des menus déroulants, quelques articles générés dynamiquement, et un site beaucoup plus simple et mieux sécurisé que Wordpress ou Dotclear.

Cette période correspond au moment où mon site a été en ligne de façon permanente et a évolué régulièrement, en étant accessible via plusieurs adresses successives : des domaines, mais aussi sous-domaines et parfois directement par son adresse IP statique : az3rty.dyndns.org, gruiik.fr, 62.147.235.xx, 88.186.2.xxx.
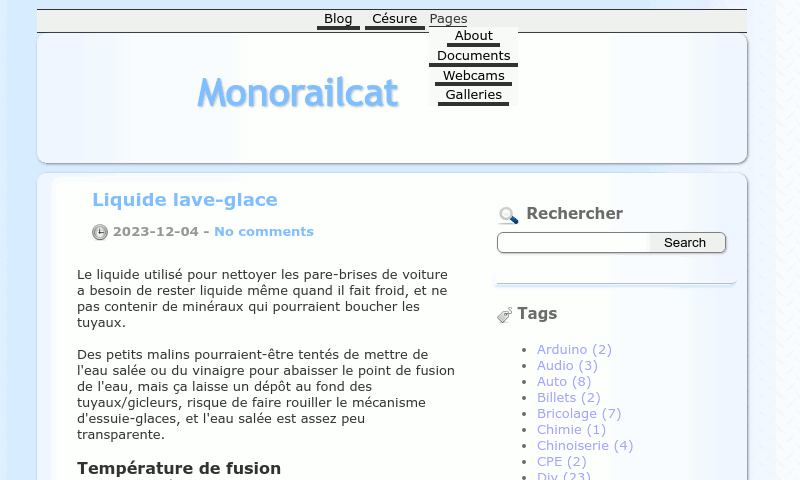
2015-2024 : Blogotext
En 2015, j’ai décidé d’enregistrer le domaine monorailc.at et d’installer Blogotext, que j’avais déjà utilisé pour un autre blog.

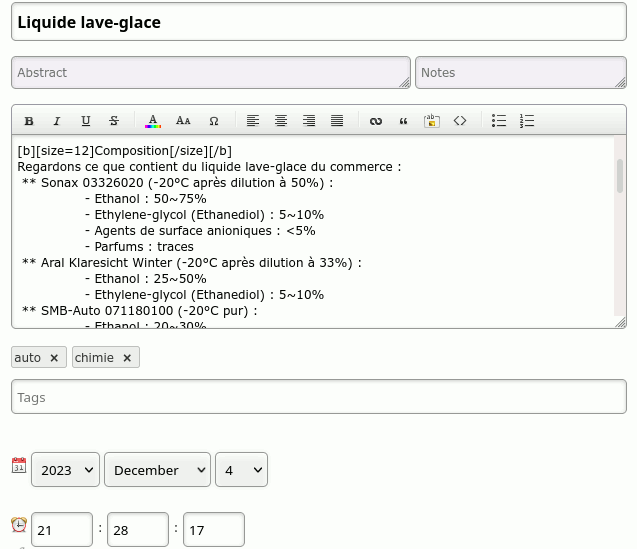
Il permet l’écriture de pages dans un format approchant le BBCode, de les écrire dans une base de données SQLite, et de les afficher.

Ça convenait très bien à mon utilisation d’articles personnels quand je l’ai choisi : code PHP et HTML/CSS open-source, léger, et bien structuré, peu de risques de piratage. À traduire par “Comme Wordpress, mais sans les défauts”.
>2024 : Waterman
Depuis quelques années, les générateurs de sites statiques (SSGs), sont devenus populaires et ont l’avantage de se passer de base de données et de langage interprété par le serveur : les pages sont générées une seule fois à la mise à jour d’un article, et non-pas à chaque consultation du site.

Un des intérêts de se passer de PHP et de SQLite est de nécessiter très peu de ressources, et donc d’être très rapide, même en étant hébergé sur une machine peu performante, en considérant que ce site a déjà été hébergé sur des single-board computers.
Waterman
J’avais essayé plusieurs SSGs, comme Hugo, Jekyll
et Pelican, et je voulais absolument garder des
caractéristiques de Blogotext comme la simplicité du code et la
rapidité du site généré.
Pelican m’avait intéressé par le fait qu’il soit écrit en
Python, sauf qu’il n’était pas aussi simple ni léger que
Blogotext, alors pourquoi ne pas écrire mon propre SSG.
Comme j’ai repris des idées de Pelican, j’ai nommé mon propre SSG Waterman, qui est une marque de stylos, comme Pelikan.
Développement
La première étape a été de vérifier qu’il était possible d’écrire un SSG, en commençant par un script shell avec une boucle qui utilise grep et awk pour récupérer les méta-données de chaque article, puis utilise Pandoc pour convertir chaque article de MD vers HTML, et met les méta-données en forme avec sed, pour générer un index à partir d’une template.
C’est lent et peu customisable, mais ça fonctionne. On peut passer à la suite avec Python.
Le programme utilise cet algorithme :
- Initialisation :
- Lire les templates
- Vérifier l’existance des fichiers sources
- Vérifier l’existance ou créer les dossiers cibles
- Lecture :
- Lire chaque fichier
- Interpréter ses méta-données
- Convertir son code Markdown en HTML
- Trier l’index contenant toutes les données
- Lire chaque fichier
- Écriture :
- Génération de l’index
- Génération de pages listant les articles par année et par mots-clé
- Génération de flux RSS/Atom
- Écriture du code HTML de chaque article
Il ne reste plus qu’à le remplir avec du code avec quelques essais successifs. La bibliothèque pypandoc permet d’utiliser Pandoc.
Quand j’utilisais Blogotext, les formules $\LaTeX$ étaient interprétées par la
bibliothèque Javascript Katex, qui traduit le code en HTML du
côté du navigateur.
Pandoc utilise MathML qui génère directement du code
HTML, sans devoir exécuter de code par le navigateur.
Présentation
Tant qu’à partir de zéro, il faut aussi s’occuper de la mise-en-page.
La présentation précédente affichait le contenu de tous les articles par ordre chronologique, en affichant 10 articles par page. Ça me semble inadapté à des articles longs, et le chargement de chaque page est lent lorsqu’une page contient beaucoup d’images.
J’avais commencé à lister les titres d’articles chronologiquement, avec un lien vers une page contenant l’article complet, mais les titres ne sont pas forcément explicites, alors j’ai rajouté les tags auxquels chaque article correspond.
L’approche KISS fonctionne : le code est valide, c’est léger, lisible, et rapide.
Mise-en-place
La première étape a été de sauvegarder la base de données SQLite de Blogotext au format json.
Ensuite, le fichier json peut-être lu par un script Python1 que l’on va écrire pour générer un fichier par article, au format Markdown, avec un chapeau/header contenant des méta-données utilisées par les SSGs :
---
title: ALI Aladdin IV+ (M1531)
date: 2016-08-09T15:49:28+00:00
status: published
category: cms
Tags: info, vieilleries
lang: fr
oldurl: /cms/index.php?d=2016/08/09/15/49/28-ali-aladdin-iv-m1531
---Il est aussi nécessaire de convertir la syntaxe de l’article, de BBCode vers Markdown. Le script utilisé fonctionne de façon acceptable pour convertir la majorité des articles, mais il a été nécessaire de relire les articles, et d’y apporter quelques modifications manuelles dans des cas délicats.
Une fois tous les fichiers Markdown exportés, on peut exécuter le générateur de site, puis uploader les fichiers sur le serveur web.
Le script que j’ai écrit ajoute la méta-donnée oldurl qui va servir pour générer un fichier .htaccess contenant des redirections. Ça permet de rediriger les anciens liens vers les pages actuelles, pour ne pas perturber les moteurs de recherche ni les liens sauvegardés par des humains.
Je ne considère pas le code encore assez propre pour être fourni librement, mais n’hésitez pas à me le demander si vous en avez l’utilité.
Références
- Fabien Sanglard - 0x10 Rules
- Basic Syntax | Markdown Guide
- Pandoc User’s Guide
- HTML - MDN
- CSS - MDN
- W3 HTML validator
- W3 CSS validator
- W3 RSS/Atom feed validator
- Quelques personnes qui se reconnaîtront, pour leurs conseils à propos du code et de la présentation
- ← Previous page
Liquide lave-glace - Next page →
WhatsApp statistics (2)
Electronics Électronique puissance semiconducteur semiconductors power Hardware CPE INSA Xavier Bourgeois
 RSS - Blog
RSS - Blog